Optimización de la web de Foto DNG (parte III)
Imágenes
En esta ocasión vamos intentar evitarnos unos cuantos bytes con el uso de imágenes optimizadas y realizar caché de las mismas.
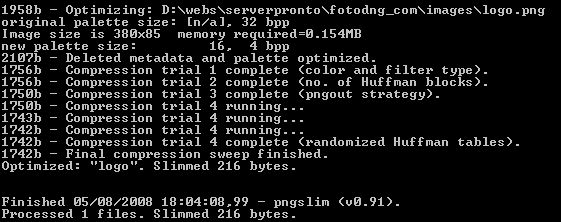
El primer paso es la optimización del logo, la imagen logo.gif que se carga en todas las páginas de la web, es un archivo de 2,99 KB (3.069 bytes). Después de abrirlo con el PhotoShop y guardarlo para web como png-8 con una paleta de 6 colores (con menos perdía calidad) nos queda un png de 1.958 bytes (una buena mejora), pero vamos a optimizarlo un poco más, para lo cual utilizamos pngslim (http://people.bath.ac.uk/ea2aced/tech/png/pngslim.zip) que hace uso de las siguientes herramientas:
– advdef.exe (and zlib.dll) v1.15 (31-Oct-2005)
http://advancemame.sourceforge.net/comp-readme.html– DeflOpt.exe v2.06 (28-Apr-2007) by B.J.Walbeehm
http://www.walbeehm.com/download/– OptiPNG.exe v0.5.5 (28-Jan-2007) by C.Truta
http://optipng.sourceforge.net/– pngout.exe (22-Apr-2007) by K.Silverman
http://advsys.net/ken/utils.htm– pngrewrite.exe v1.2.1 (9-Feb-2003) by J.Summer
http://entropymine.com/jason/pngrewrite/
el proceso es tan sencillo como arrastar la imagen hasta el archivo pngslim.cmd y nos optimiza el png hasta dejarlo en 1.742 bytes.
Hemos reducido el tamaño del logo de la página desde 3.069 bytes (lo cual ya estaba bastante bien) hasta unos increíbles 1.742 bytes sin ninguna pérdida de calidad apreciable.

Los demás archivos que han sufrido el proceso (conversión a png y optimización con pngslim):
| Original | PNG | PNG Optimizado | |
| logo.gif | 3.069 bytes | 1.958 bytes | 1.742 bytes |
| feed.gif | 1.561 bytes | 536 bytes | 454 bytes |
| feed_r.gif | 445 bytes | 517 bytes | 433 bytes |
| flecha_dere.gif | 846 bytes | 162 bytes | 95 bytes |
| redondeado.gif | 1.345 bytes | 363 bytes | 201 bytes |
| lulu-logo.gif | 1.878 bytes | 764 bytes | 659 bytes |
| mail_dng.gif | 688 bytes | 493 bytes | 400 bytes |
| logo_mail.jpg | 13.256 bytes | 8.724 bytes | 4.367 bytes |
| TOTAL | 23.088 bytes | 13.517 bytes | 8.351 bytes |
Como podremos observar en la tabla anterior, reducimos el tamaño de las imágenes a casi un tercio, como siempre, esto se hará notar cuando las peticiones sena muchas. En algún caso en particular (external_link.gif y flecha.gif) mantenemos el archivo original de 76 bytes, pues en png crece hasta 130 bytes y 110 bytes respectivamente.
Ahora lo subimos a static.fotodng.com para servir las imágenes desde esa dirección y le añadimos una fecha de expiración de 30 días para que utilice las imágenes de caché en vez de volver a solicitarlas. Esto tiene el riesgo de que si cambiamos la imagen, muchos usuarios seguirán viendo la antigua, por lo que deberemos cambiarle el nombre. Al utilizar caché también para los css y javascript (además de compresión gzip), para posteriores cambios deberemos renombrar los archivos, por lo que una buena práctica será utilizar la versión en el nombre de archivo (estilos_v1.css, estilos_v1_1.css, etc).
Al servir las imágenes desde Google APP Engine ™, estamos utilizando un CDN (http://en.wikipedia.org/wiki/Content_Delivery_Network) al igual que con las imágenes servidas desde Amazon S3 ™ (en los concursos del 2006 y 2007, posteriormente pasaremos las del 2008 a S3).
Normalmente al visualizar una página, el navegador no suele descargar más de dos objetos en paralelo desde cada servidor (imágenes, html, javascript, css, etc…), si aumentamos el número de servidores distintos (www.fotodng.com, static.fotodng.com), aceleramos el número de descargas paralelas de componentes, aunque perdemos un tiempo en la búsqueda de DNS’s. La recomendación es utilizar de dos a cuatro diferentes hostnames.
http://developer.yahoo.com/performance/rules.html#dns_lookups
Al utilizar un CDN, el contenido será servido por el servidor más cercano a nosotros o el que nos ofrezca mejores tiempos de respuesta.
Las imágenes JPG’s podemos someterlas al mismo proceso de optimización, para lo cual utilizaremos jpegtran (http://jpegclub.org/jpegtran/)
ej: jpegtran -copy none -optimize -perfect src.jpg dest.jpg
e ImageMagick (http://www.imagemagick.org).
Además podemos utilizar Irfanview para optimización por lotes (existen archivos bat para conversión por lotes de jpegtran e ImageMagick acepta caracteres comodín).
Después de realizar diversas pruebas con los programas mencionados anteriormente sobre los archivos del los concursos del 2006 y 2007, hemos reducido un poco el tamaño total del directorio, pero en esta ocasión dejaremos las imágenes que ya teníamos (imágenes medianas y miniaturas generadas desde PHP con GD, ya bastante optimizadas debido a los parámetros utilizados), debido a la poca diferencia en tamaño de cada imagen y también a que las servimos desde Amazon S3 ™ (CDN) con el consiguiente aumento de velocidad.
Nuestra siguiente optimización será respecto a los CSS y los javascript’s, pero necesitaremos algo más de tiempo debido a que actualmente estos son generados dinámicamente y deberemos cambiar este comportamiento.
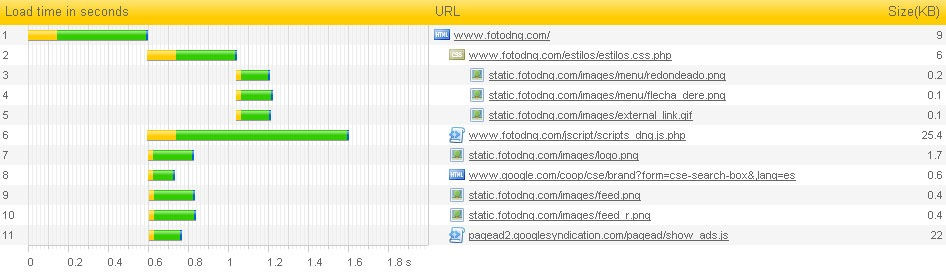
Actualmente el mayor tiempo de carga está en el javascript que cargamos en cada página, ahí debemos optimizar mucho para mejorar sustancialmente los tiempos de carga.
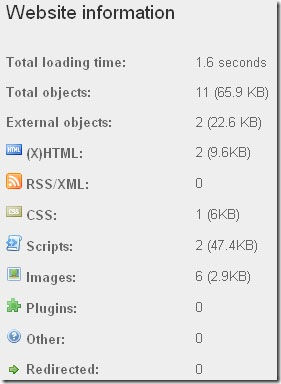
Tiempos de carga de la página con la herramienta de Pingdom http://tools.pingdom.com/