Optimización Javascript
Con el diseño de la nueva web y la consideración de temas SEO https://www.fotodng.com/seo-en-la-web-de-foto-dng-i-2153.html y la lectura del libro de Steve Souders “Even Faster Web Sites” me he puesto a revisar algunas sentencias javascript para el nuevo sitio web de Foto DNG y le ha tocado el turno a la función para añadir el target _blank a las webs con rel=”external”.
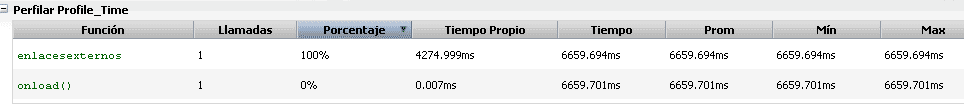
Para realizar las pruebas con firebug (http://getfirebug.com/) con la función profile de javascript, le he añadido a la página un bucle que crea 1.000 enlaces con rel=”external” y sin ninguna modificación obtenemos un tiempo de ejecución de unos 6,6 segundos (* click sobre las imágenes para verlas a tamaño completo):

La función es la siguiente:
function enlacesexternos() {
if (!document.getElementsByTagName){
return;
}
var anchors = document.getElementsByTagName(«a»);
var longitud= anchors.length;
for (var i=0; i
var anchor = anchors[i];
if (anchor.getAttribute(«href») && anchor.getAttribute(«rel») == «external»){
anchor.target = «_blank»;
}
}
}
window.onload = function(){
enlacesexternos();
}
El primer cambio viene de la necesidad de poder tener rel=”external nofollow” para poder repartir el Link juice (http://www.seoprofesional.com/aumenta-tu-pagerank-con-manejando-el-link-juice/) más adecuadamente, quedando la función como sigue:
function enlacesexternos() {
if (!document.getElementsByTagName){
return;
}
var anchors = document.getElementsByTagName(«a»);
var longitud= anchors.length;
for (var i=0; i
var anchor = anchors[i];
if (anchor.getAttribute(«href») && (anchor.getAttribute(«rel») == «external» || anchor.getAttribute(«rel») == «external nofollow»)){ anchor.target = «_blank»;
}
}
}
window.onload = function(){
enlacesexternos();
}
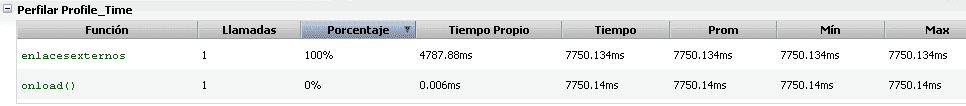
la función está bastante bien, ya que se comprueba la longitud antes de ejecutar el bucle, se declaran variables locales, etc…, con este cambio aumentamos el tiempo de ejecución a unos 7,7 segundos:

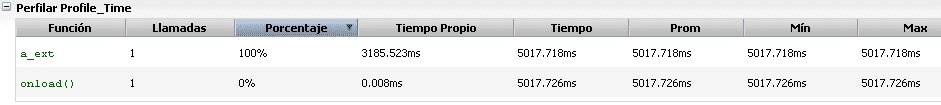
Comenzamos con las optimizaciones y aparte de cambiarle el nombre a la función y juntar la primera condición en una sola línea, la optimización principal y causa de la ganancia de rendimiento es recorrer el bucle en orden inverso hasta cero, algo que ejecuta de forma más optimizada el intérprete de javascript, quedando la función como sigue y dando un tiempo de ejecución de poco más de 5 segundos:
function a_ext() {
if (!document.getElementsByTagName) return;var anchors = document.getElementsByTagName(«a»);
var i= anchors.length;
while (i–){
var anchor = anchors[i];
if (anchor.getAttribute(«href») && (anchor.getAttribute(«rel») == «external» || anchor.getAttribute(«rel») == «external nofollow»)){
anchor.target = «_blank»;
}
}
}

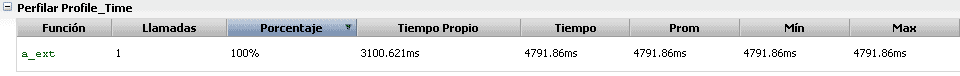
El último cambio es cambiar la función onload que ejecuta a_ext() por window.onload = a_ext; eliminado un pequeño tiempo (ahora sólo tenemos una función a ejecutar) y quedando el total en unos 4,8 segundos:

Seguiremos mostrando diversas optimizaciones de javascript, css, imágenes, servidor y cambios para SEO, según vayamos realizando y el tiempo nos lo permita.




