Cambios en la web de DNG Photo Magazine (pasando de http a https)

Como habréis podido observar desde hace unas semanas se han realizado algunos cambios en las urls de las página de la web de DNG Photo Magazine y como hace tiempo que no escribimos sobre cambios internos en el desarrollo de DNG vamos a contaros un poco el proceso realizado.
SSL Tienda DNG y problema con StartSSL
Hace ya un tiempo que Google anunció que su navegador Google Chrome identificará los sitios web HTTP como no seguros, primero con una simple advertencia y después de una manera más explícita y ese mismo camino seguirán los demás navegadores como Firefox, Opera, etc., por lo que el cambio a https ya estaba en la mira de nuestros primeros cambios a realizar. Todo se precipitó cuando al ir a realizar una comprobación en la tienda DNG que si es segura (https), comprobamos que el certificado era rechazado por el navegador al cambiar de versión, teníamos un problema ya que los usuarios con el navegador actualizado no podrían entrar en la página de la tienda y todo se debía a que el certificado utilizado de StartSSL había sido revocado por al menos Mozilla y Google y aunque la noticia es de ya hace unos meses, no nos afectó hasta hace poco.
La cuestión es que debíamos restaurar el acceso cuanto antes a la tienda DNG y la solución era instalar el certificado de Let’s Encrypt, pero al administrar nosotros el servidor no era cuestión de darle a un botón en el cPanel e instalar, por lo que me puse rápidamente con el proceso de instalación que básicamente consistía en instalar certbot modificar la configuración de Nginx para permitir el acceso a .well-known y configurar Nginx para usar los nuevos certificados, una vez comprobado que todo funcionaba correctamente con la misma configuración anterior de SSL para obtener un A+ procedemos a guardar una nueva tarea cron para que automáticamente compruebe si el certificado (después certificados) debe ser renovado y en caso afirmativo realizar dicha renovación y recargar Nginx.

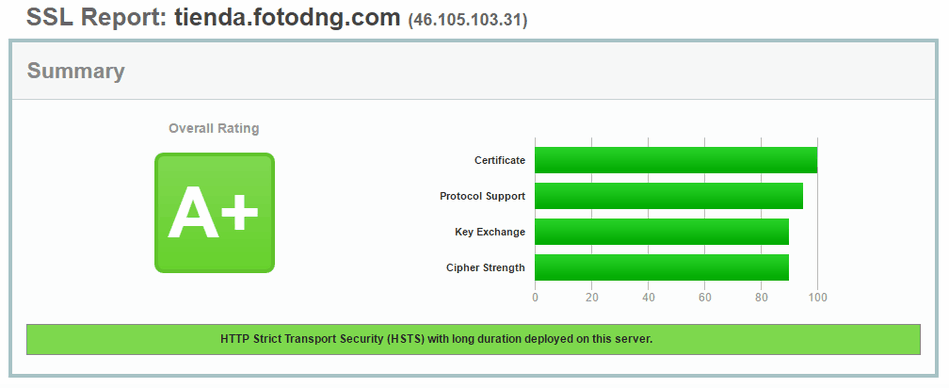
Al final todo el proceso se ha realizado en poco más de un par de horas con la búsqueda de documentación del proceso correcto (el proceso en si, apenas diez minutos), por lo que ya teníamos de nuevo la web funcionando con el certificado correcto que como podemos comprobar se ha emitido el 15 de febrero de este año a las 19:08:00 UTC (hace hoy justo un mes).
Vista la facilidad para la emisión y renovación del certificado y ya instalado certbot en el servidor era el momento de ponerse con la tarea pendiente de pasar esta web a https por lo que un par de horas después emitimos el certificado para fotodng.com y www.fotodng.com, concretamente a las 21:07:00 GMT del mismo 15 de febrero, pero la emisión del certificado no implica el que cambiásemos ya la web a https, lo dejaríamos todo igual mientras se veía la mejor estrategia para realizar todos los cambios necesarios.
Uso y cambios en los CDN’s
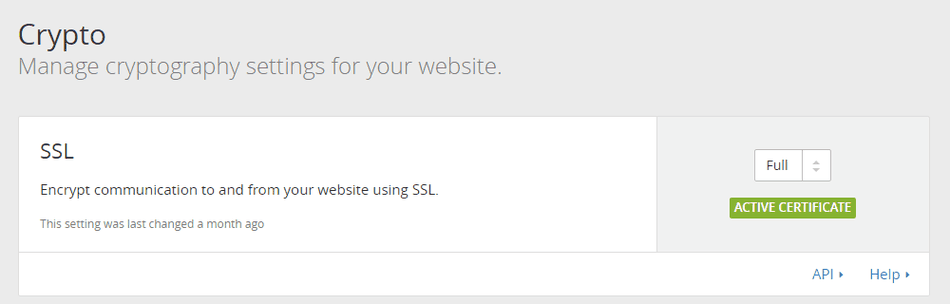
El primer cambio que realizamos fue servir los contenidos de CloudFlare bajo https por lo que entramos en su panel de control y en el apartado de SSL lo cambiamos a flexible y una vez puesta toda la web bajo https cambiaremos de nuevo a Full, con lo que ya tenemos los contenidos servidos desde CloufFlare (subdominios cdnc1.dnp.pw, cdnc2.dnp.pw y cdnc3.dnp.pw) bajo https.

Ahora era el momento de unificar un poco más los CDN’s y si en su momento usamos Photon de Automattic, Amazon CloudFront, Google App Engine y Cloudflare, actualmente ya nos limitábamos a CloudFront de Amazon y CloudFlare, pues era el momento de usar como CDN CloudFlare en toda la web. Hicimos un par de ajustes en la configuración Nginx del «espejo de CloudFlare» sobre todo para permitir la generación de js y css concatenados y minimificados desde W3 Total Cache y sólo nos queda ir a la configuración general de W3 Total Cache y cambiar el CDN Type de Amazon Cloud Front a Generic Mirror y en el apartado de CDN activar el soporte de SSL para que use siempre https y añadir los tres subdominios que usamos para nuestro CDN con CloudFlare, previamente hemos cambiado la configuración original de nuestro CDN en Nginx para que sirva los contenidos bajo https y redirija con una cabecera 301 de la versión http a la https.
Guardamos, probamos y como ya está todo ok, en este momento ya estábamos sirviendo todos los archivos bajo https menos la página principal, es decir el HTML, así que el siguiente paso era afrontar el paso total de la web a https.
Actualización de versión de PHP
Puestos ya a realizar modificaciones, antes del paso a https actualizamos la versión de PHP a 5.6.30 ya que la versión instalada (5.5.x) había llegado al fin de su soporte, otra de las tareas pendientes es la actualización a PHP 7.1x pero eso conllevará la creación de nuevo servidor virtual, tarea en la que estamos trabajando para automatizarlo desde Ansible, pero como el tiempo es un bien escaso dicho cambio tendrá que esperar aún un poco. Desinstalamos la versión anterior de PHP e instalamos la nueva con un par de comandos para que el tiempo sin PHP en el servidor sea mínimo:
# aptitude remove php5 php5 php5-cli php5-common php5-fpm php5-curl php5-gd php5-imagick php5-json php5-mysql php5-mysqlnd php5-readline php5-tidy php5-xsl
e instalamos la nueva versión con:
# aptitude update # aptitude install php5.6 php5.6-fpm php5.6-cgi php5.6-cli php5.6-common php5.6-curl php5.6-gd php-imagick php5.6-json php5.6-mbstring php5.6-mysql php-mysqlnd-ms php5.6-readline php5.6-tidy php5.6-xsl php5.6-zip
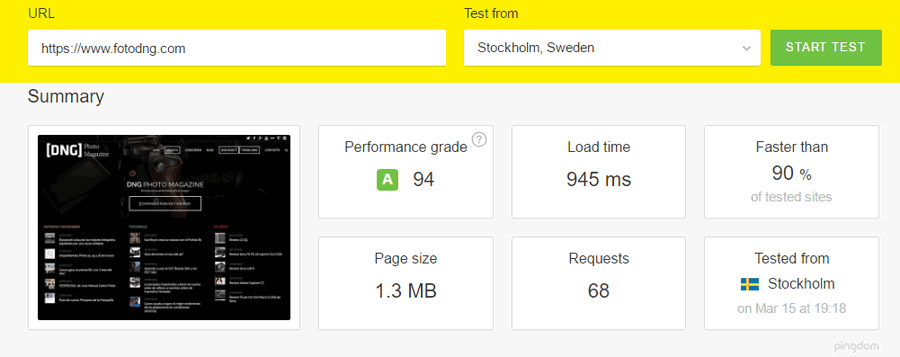
Tan pronto cambiemos la estructura para la creación de servidores/contenedores con Ansible el proceso será más rápido y transparente ya que podremos crear un nuevo «servidor web» y cambiar de uno a otro la IP pública sin ninguna caída y totalmente transparente para el usuario. Entre los cambios pendientes a automatizar con Ansible también tenemos en cola la creación de un nuevo contenedor para la Base de Datos con la última versión de MariaDB (estamos valorando entre MariaDB y Percona Server), este quizás será el primer cambio, después la creación del nuevo contenedor web para actualizar la versión de PHP a 7.1.x y Nginx con soporte HTTP2 (actualmente los contenidos del CDN ser sirven en HTTP2, pero el HTML desde nuestro servidor es HTTP 1.1), estos cambios nos permitirán ganar un poco más en velocidad desde el lado del servidor.

Web DNG Photo Magazine con https
Y por fin nos lanzamos a la tarea de pasar la web principal a https, el primer paso es realizar una copia de la base de datos (además de la copia automatizada que se realiza cada día desde una tarea cron), subimos al servidor una copia de Search Replace DB que configuramos con autenticación desde el servidor y que una vez realizados los cambios eliminaremos de nuestro servidor.
Realizamos una búsqueda de https://www.fotodng.com con reemplazo por https://www.fotodng.com y la ejecutamos como dry-run, es decir, vemos los cambios pero sin ejecutarlos y al estar todo correcto volvemos a ejecutar pero esta vez ya realmente sobre la Base de Datos, a continuación desde el panel de control de nuestro WordPress vamos a Ajustes -> Generales y cambiamos nuestra url a la versión https y voilà, ya tenemos la web bajo https funcional… bueno, nos hemos saltado un paso y es como en el caso de nuestro CDN modificar la configuración de nuestro sitio web en Nginx para decirle que sirva la versión https:
# Redirigimos todas peticiones no SSL a SSL
server {
listen 1.2.3.4:80;
server_name www.fotodng.com fotodng.com;
return 301 https://www.fotodng.com$request_uri;
}
# Incluimos las reglas generales de nginx-cache
include /ruta/config/nginx/global/nginx-cache-general.conf;
# Servidor principal que se hace cargo de las peticiones
server {
listen 1.2.3.4:443 ssl;
server_name www.fotodng.com;
ssl_certificate /ruta/certificado/dominio/fullchain.pem;
ssl_certificate_key /ruta/certificado/dominio/privkey.pem;
include /ruta/config/nginx/global/ssl-secure.conf;
root /ruta/nuestro/sitio/web/html;
# Nuestra directivas del sitio web
}
En diversos proyectos he visto que para el paso a https se hacen un par de redirecciones, si por ejemplo tenemos nuestra web sin www (el caso contrario al nuestro) se redirigen todas las peticiones con www a la versión sin www y las peticiones sin www a la versión https, aunque funcione, esto no es lo correcto, debemos evitar al máximo las redirecciones y si el usuario pide http://www.web.com redirigirlo en una sola regla a https://web.com, lo mismo con las demás combinaciones. Para eso deberemos fijarnos bien en todas las reglas de nuestro Nginx y/o Apache y en el caso del segundo en los archivos .htaccess, el orden en que se ejecutan las ordenes, su precedencia, etc.
Comprobamos que la sintaxis es correcta con:
# nginx -t
y al estar todo bien reiniciamos Nginx para que entre en funcionamiento la nueva configuración:
# service nginx reload
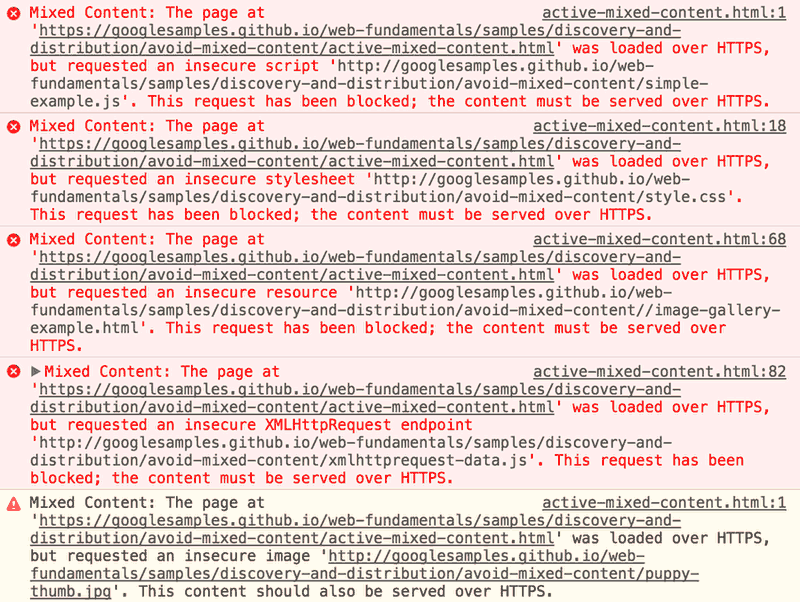
Ya tenemos todo funcionando correctamente, bueno, el panel de administración nos pedirá que nos volvamos a autentificar, ya que es una url nueva, no nos engañemos, cambiar de http a https es un cambio de url, por mínimo que nos parezca es una nueva dirección web y deberemos tener esto en cuenta ante los buscadores, lo que abordaremos posteriormente. Antes de pasar al tema de Google Search Console nos queda la comprobación de que no tenemos Mixed Content, es decir que nuestra página cargue algún recurso mediante el protocolo http en vez de https (por ejemplo imágenes o archivos js o css externos albergados bajo http).
Arreglando Mixed Content

Si alguna página tiene Mixed Content veremos una advertencia en la barra de direcciones y podremos encontrar el recurso conflictivo inspeccionando la consola de desarrollador de nuestro navegador. La web de DNG empezó siendo un desarrollo a medida, posteriormente se le incorporaría el Blog bajo un subdominio que estaba albergado en Blogger (2007), posteriormente importamos el contenido de Blogger a nuestro Blog ya albergado bajo WordPress (2011) y después WordPress pasó a ser el CMS completo de la web para gestionar todo el contenido (2013).
Debido a la importación de contenidos desde Blogger y no haberlo gestionado correctamente (si, la experiencia es un grado), algunas de las imágenes originales seguían estando en Blogger, algo de lo que ya hace un tiempo que era consciente, pero nunca llegaba el momento de arreglar dicho problema, así que esta era la oportunidad para dejarlo todo bien. Para la labor utilicé el plugin Import External Images que ha pesar de no haber sido actualizado en dos años, funcionó correctamente, previas pruebas en una copia en local.
Eliminamos el plugin que ya no necesitamos y realizamos algunas búsquedas en la base de datos de páginas que incluían el antiguo visor de Issuu, arreglamos algunos otros fallos menores y ya tenemos la web completamente en https.
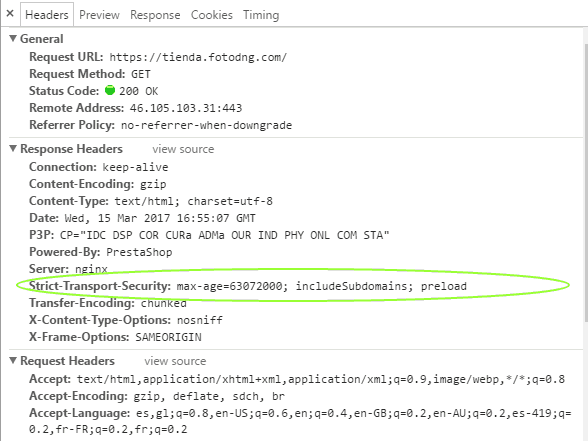
Otra manera de arreglar fuentes de contenido inseguro es desde Nginx (en nuestro caso, pero sería igual en Apache) agregando cabecera de Content-Security-Policy con upgrade-insecure-requests para que el navegador realice las peticiones de recursos bajo https y también con la implantación de HTTP Strict Transport Security como tenemos en la web de tienda DNG:
Strict-Transport-Security:max-age=63072000; includeSubdomains; preload

Aún nos quedan muchas opciones que hemos cambiado en la web, tanto en optimización de imágenes, cambios en los comentarios, sitemaps, títulos SEO, páginas AMP y opciones de la consola de Google Search, pero para no hacer muy extenso este post, vamos a dejar una segunda parte para un futuro post que publicaremos estos días, sólo adelantaros los cambios que se han efectuado en las urls de DNG Photo Magazine y que ha sido pasar todas las urls a https como ya comentamos y un nuevo cambio que comentaremos en el siguiente post y que es la eliminación de las barras finales de todas las páginas (los posts continúan igual que hasta ahora ya que son urls acabadas en .html) por lo que por ejemplo nuestra url anterior https://www.fotodng.com/revista-descarga-127/ ahora pasa a ser https://www.fotodng.com/revista-descarga-127 (hemos implementado las correspondientes redirecciones 301).
Esperamos todos vuestros comentarios, dudas, sugerencias, críticas o lo que queráis decirnos en los comentarios de este post, sabemos que este no es un tema de interés fotográfico, pero como siempre que hacemos cambios en DNG os los transmitimos para que los conozcáis y quizás a más de uno le pueda servir de ayuda en su propia web.
Segunda parte: Cambios en la web de DNG Photo Magazine, segunda parte










Trackbacks y pingbacks
[…] que a partir de ahora todas las webs creadas desde su portal de servicios serán seguras, en un movimiento para hacer más segura la web iniciado por Google y otras grandes empresa tecnológicas hace ya unos meses, sumándose así la […]
[…] post es la continuación de la entrada Cambios en la web de DNG Photo Magazine (pasando de http a https) publicada ayer […]
Los comentarios están desactivados.